今天來介紹個基本的邊框
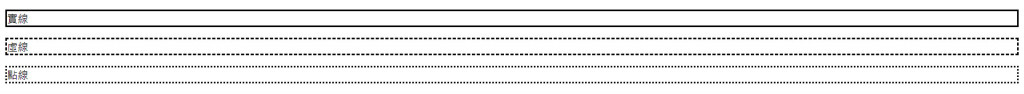
<p class="solid ">實線</p>
<p class="dashed">虛線</p>
<p class="dotted">點線</p>
我把p的class分別指定到各個css寫好的語法
p.solid {border-style: solid; }
p.dashed {border-style: dashed;}
p.dotted {border-style: dotted;}

他們分別的效果是這樣子的
p.solid {
border-style: solid;
border-width: 5px 10px 5px 10px; /*上 右 下 左*/
border-color: red;
}

寬度可以幫他指定要多少單位
也能給這三個預定值thin、medium、thick
顏色的話可以直接指定顏色名稱
當然也可以使用昨天介紹的顏色使用方法
然後border的屬性值那些其實也可以簡寫
例如寫成這樣
label.solid {
border: black 5px solid;
}
